
実務でスクロールバーをカスタマイズすることがあったので、覚書として残しておこうと思います!

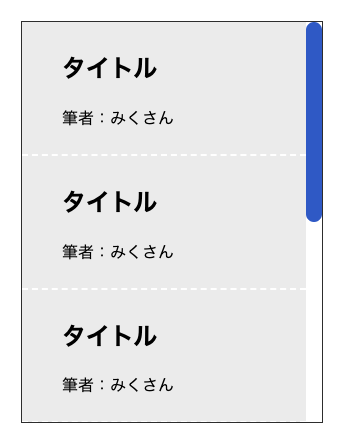
図のようなデザインのスクロールバーを実装します。
頻繁には使用しないかもしれませんが、サイトによっては新着情報やお知らせ等、記事が更新されて増えていく場合の表示方法として使用されることがあります。
デフォルトでもわかりやすいですが、デザインを統一する際やこのようなデザインを指定された際にどのように実装するかを下記にまとめたいと思います。
結論として先に実装したコードを先に記述します。その後に詳細を述べますので、必要に合わせて活用してください。
結論
<div class="container">
<article>
<h2 class="title">タイトル</h2>
<p class="author">筆者:みくさん</p>
</article>
<article>
<h2 class="title">タイトル</h2>
<p class="author">筆者:みくさん</p>
</article>
<article>
<h2 class="title">タイトル</h2>
<p class="author">筆者:みくさん</p>
</article>
<article>
<h2 class="title">タイトル</h2>
<p class="author">筆者:みくさん</p>
</article>
<article>
<h2 class="title">タイトル</h2>
<p class="author">筆者:みくさん</p>
</article>
<article>
<h2 class="title">タイトル</h2>
<p class="author">筆者:みくさん</p>
</article>
</div>
.container {
width: 300px;
height: 400px;
overflow-y: scroll;
margin: 100px;
border: 1px solid#333;
}
article {
padding: 8px 40px;
background-color: #eee;
}
article+article {
border-top: 2px dashed #fff;
}
.container::-webkit-scrollbar {
width: 16px;
}
.container::-webkit-scrollbar-track {
background-color: #fff;
}
.container::-webkit-scrollbar-thumb {
background-color: #3760d0;
border-radius: 8px;
}実装方法の詳細
スクロールバーを出現させる
動画にある右側の灰色の縦線がスクロールバーです。スクロールバーをカスタマイズするにあたって、まずはスクロールバーを出現させます。
<div class="container">
<article>
<h2 class="title">タイトル</h2>
<p class="author">筆者:みくさん</p>
</article>
<article>
<h2 class="title">タイトル</h2>
<p class="author">筆者:みくさん</p>
</article>
...
</div>.container {
width: 300px;
height: 400px;
overflow-y: scroll;
}表示する範囲を決めてoverflowプロパティではみ出した部分の処理を指定します。
今回、overflow-yを使用しているのはy軸方向(縦方向)のみの指定をしているからです。
この部分を、
「overflow-y」ではなく「overflow」
にするとx軸方向にもスクロールが出るので、目的が縦のスクロールのみの場合は「overflow-y」を指定するのが良いと思います。
横にもはみ出している場合は別途、「overflow-x」を使用して処理を記述しましょう。
スクロールバーの装飾
スクロールバーの部品について
スクロールバーの装飾は擬似用を使用して行いました。
スクロールバー全体は「::-webkit-scrollbar」が使用できます。
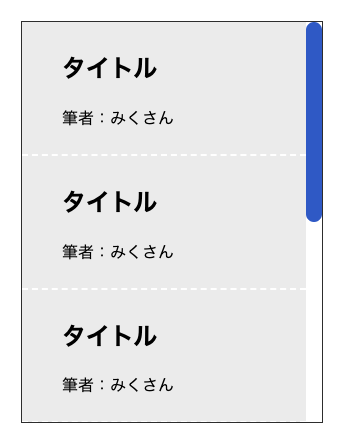
また、下の図にある青色のつまみの部分は「::-webkit-scrollbar-thumb」を使用して色や形、幅を変更しました。「thumb」は英語で「親指を使って触る」という意味もあるようなので、英語から連想させると覚えやすそうです。
背景になっている白い部分は「::-webkit-scrollbar-track」を指定しています。「track」は英語で通り道なので合わせて覚えましょう。

| スクロールバー | ::-webkit-scrollbar |
| 青いスクロールバー | ::-webkit-scrollbar-thumb |
| スクロールバーの背景 | ::-webkit-scrollbar-track |
上記3つの疑似要素はFirefoxに対応していないのでその点ご注意ください。(Firefoxを対応させる方法は下部の他の方法をご覧ください。)
“::-webkit-scrollbar” | Can I use… Support tables for HTML5, CSS3, etc
https://caniuse.com/?search=%3A%3A-webkit-scrollbar
cssで色を付ける
上記の疑似要素を使用して実際にCSSに記述した例が下記です。
.container::-webkit-scrollbar {
width: 16px;
}
.container::-webkit-scrollbar-track {
background-color: #fff;
}
.container::-webkit-scrollbar-thumb {
background-color: #3760d0;
border-radius: 8px;
}つまみの部分はborder-radiusで角丸にすることもできました。
今回はつまみの部分を単色で表現していますが、デザインによってはグラデーションにすることもできます。下の図がグラデーションにした際の画像です。この方法である程度のデザインは表現できるかと思います。ご自身が表現したいデザインを実装してみてください。

他の方法もある
他の方法に「scrollbar-width」「scrollbar-color」を指定するという方法があります。
しかし、対応ブラウザはFirefoxとFirefox for Androidのみです。記述自体は簡単なのですが、つまみ部分の色の指定のみのカスタマイズができる仕様となっています。
.container {
scrollbar-color: #3760d0 #fff;
scrollbar-width: thin;
}“scrollbar-width” | Can I use… Support tables for HTML5, CSS3, etc
https://caniuse.com/?search=scrollbar-width
scrollbar-width – CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/scrollbar-width
こちらの方法は先に述べた擬似用を使用して再現する方法を記述した上で、なおかつFirefoxにも対応させたい時に同時的に記述する分には良いのかもしれません。ですが、この記述のみの場合はスクロール自体ができなくなる可能性があるので避けた方が良いかと思います。
感想
スクロールバーはデフォルトのデザインを使用することがほとんどだったので、いざ変更するとなると「あれ?何からやるんだっけ?」とすっかり実装方法を忘れてしまっていました。私のような方は少なくないのではないでしょうか。
デザインが素敵なサイトは細部にまでこだわりが詰まっています。そのような素敵なサイトを忠実に表現できるように知識をつけて実装でも細部にこだわりたいと思いました。
スクロールバーをカスタマイズすることで、ユーザーがより使用しやすいデザインを再現するためにご活用いただけたら嬉しいです。(きっと私も覚えていられないのでまた見返します笑)



コメント